Since PCF controls have been released for Portals it has unlocked lot of ability which used to be custom built on portals earlier. Today we will diving into one such feature Editable grids using PCF controls on Power Pages Portals.
This feature is super handy for making your web pages more interactive and user-friendly. It allows users to view, edit, and interact with data directly on your webpage, much like they would in a spreadsheet.
Let’s break it down into simple steps, so you can follow along and get this set up on your site without any fuss.
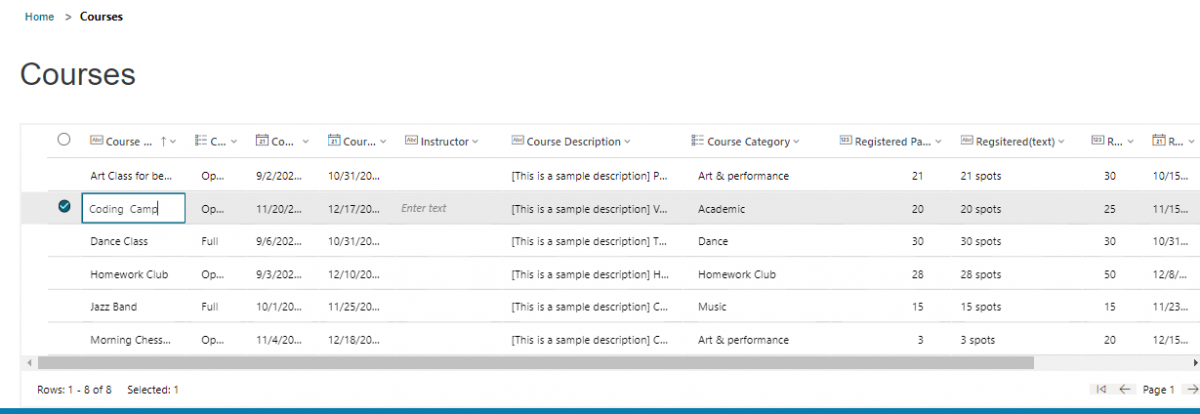
For this blog we will use an example of adding a Courses list on a power pages site and making it editable.
Step 1: Assuming you already have an existing Power pages website, if you don’t create a new website and Log into Portals Management Studio
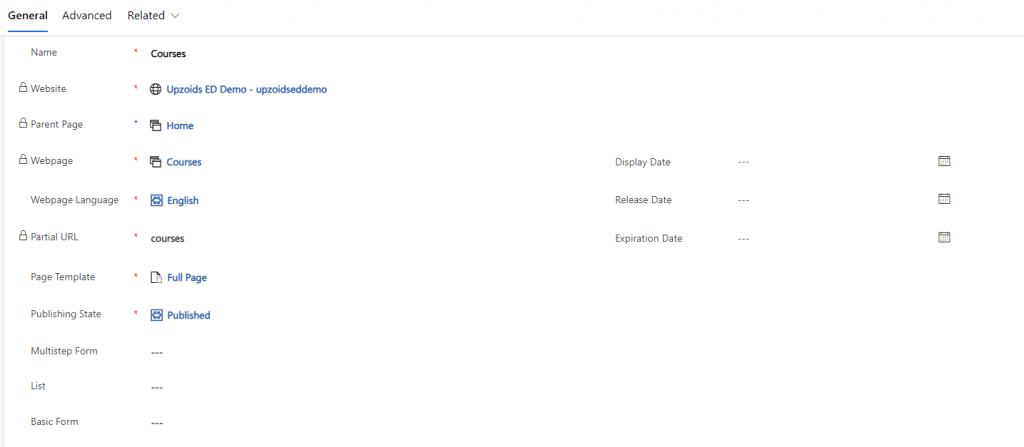
Step 2: Create a New webpage to house the list

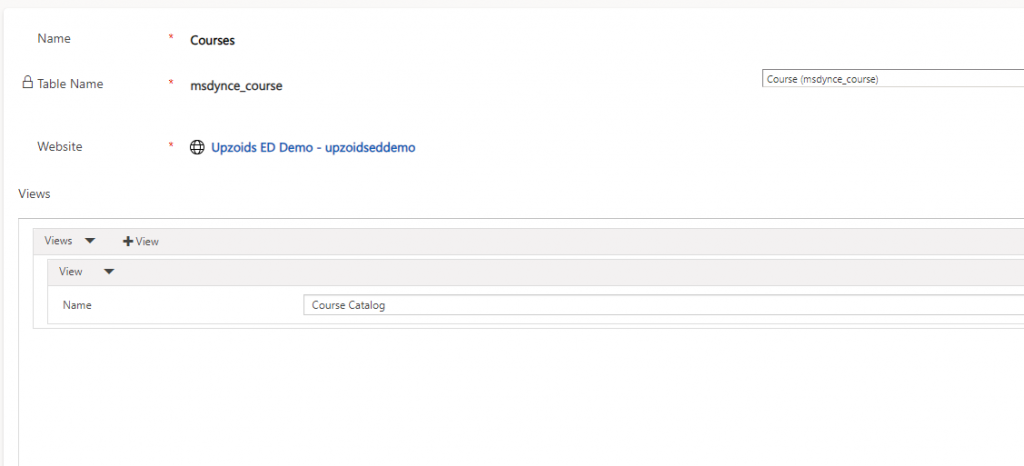
Step 3: Create a List, Select the table(courses in our scenario), select a view (“course catalog” in our scenario).

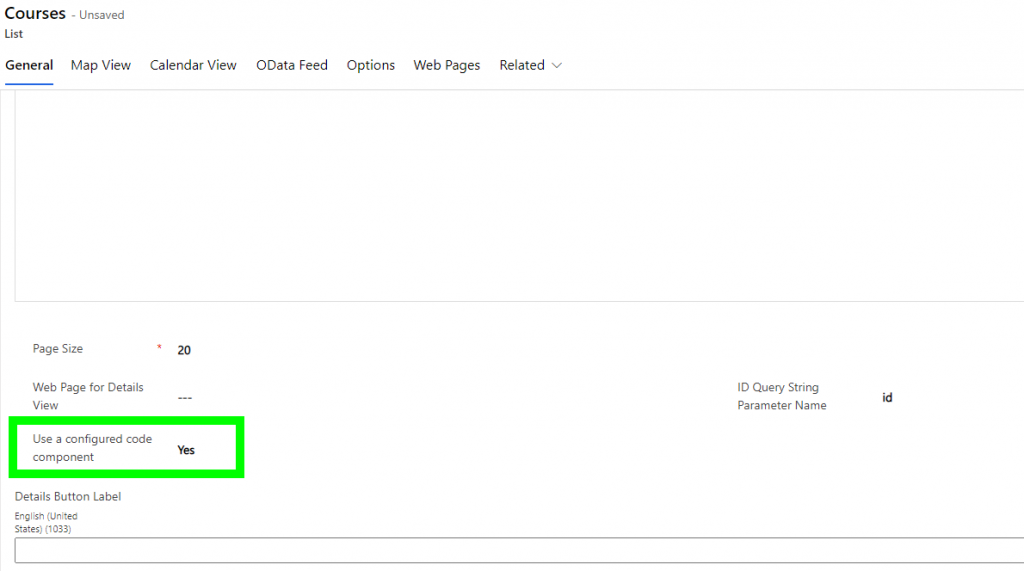
Step 4: Important STEP : Set the “Use of Configured code component to “Yes”

Step 5: Update the webpage record and add the List to it, ensure its added on main page as well as content page.
Now lets enable the PCF control on the Table view.
Step 6 : Navigate to Solutions, open us the solution you are working with and open the table you are using, I am using the legacy editor but you can do this using modern editor as well.
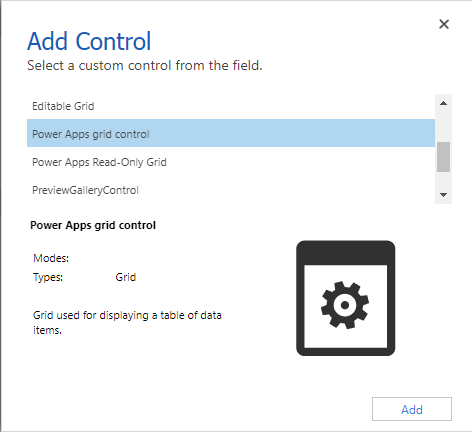
In the table switch to controls tab and click on Add Control, select the Power Apps Grid Control and click Add.

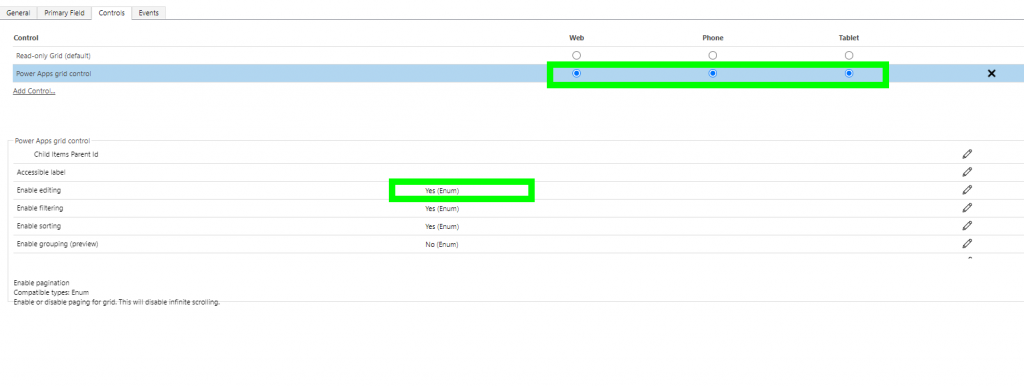
Step 7: Enable the Control for different viewing form as well as enable it for editing.

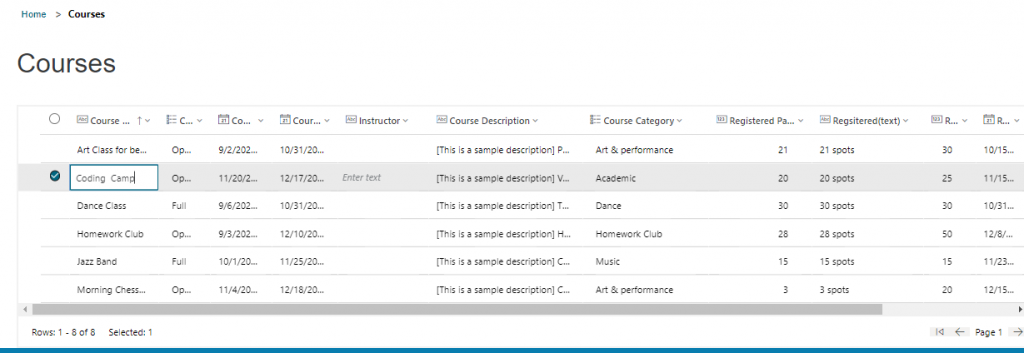
Publish your changes and navigate the Portal and Voila!! we have a editable grid control based list of Power Pages Portal.

Hope you find the post useful, Please share what other PCF controls you have enabled on website.