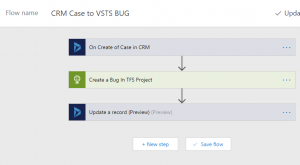
Integrations using Logic App could be a fun exercise. Logic App provides a visual designer to model and automate your workflow process as a series of steps called as workflow designer UI, for complex requirement Code view comes handy. In this blog, I will talk about the structure of logic app definition.
Let’s start with some basic components of Logic App.
-
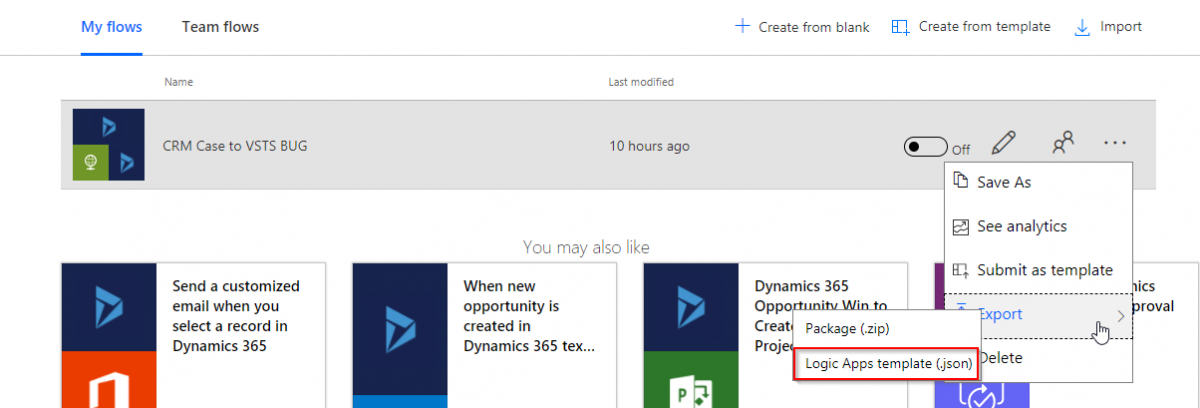
- Logic App Visual designer actually creates a JSON file with workflow definitions. JSON structure for Logic app
{
"$schema": "",
"contentVersion": "",
"parameters": { },
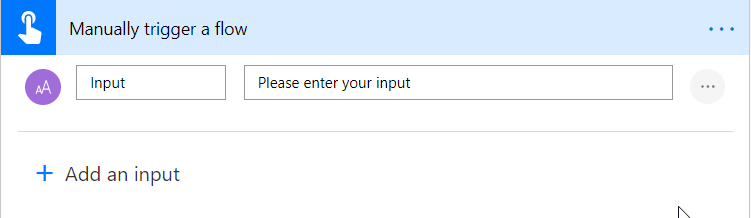
"triggers": [ { } ],
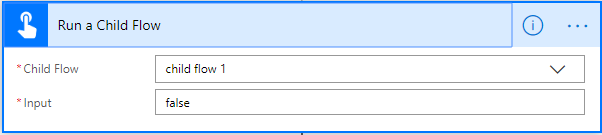
"actions": [ { } ],
"outputs": { }
}
$Schema, content version and static values and are set to schema and version automatically.
Parameters are important as they help parameterize the logic app and assist with Deployments and change management. I will go more in-depth in my subsequent blog on Logic App and Change management/ALM.
Triggers: define the trigger criteria for the workflow. to access the output of trigger @triggerBody() could be used.
Actions: define the actions within the workflow, actions are nested and using runAfter you may define the dependent action or parallel action flow.
Outputs: refer to the response of the workflow post execution of all the actions. Most of our Integration scenario doesn’t use the output as we will have another action to consume the output.
Continue reading “Basics of Azure Logic Apps Schema and Codeview editing”